● 값이 x축으로 넘어갈 경우
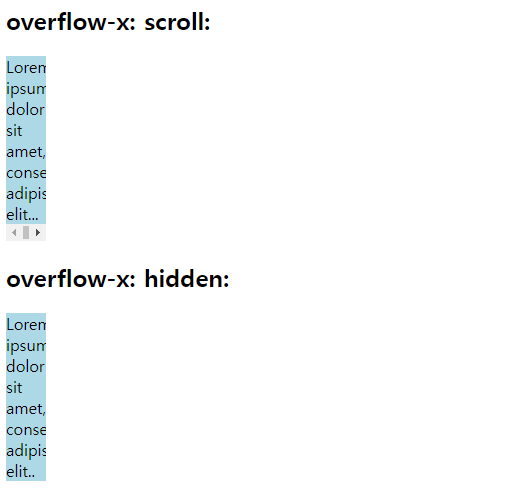
● overflow-x 속성 (scroll,hidden,auto,visible)예시
● 값은 Lorem

● scroll : 내용이 잘림, 스크롤바 생성
● hidden : 내용이 잘림, 스크롤바 미생성

● auto : 내용이 잘림, 필요시 스크롤바 생성
● visible : default값 내용이 잘리지 않음, 밖으로 흘러 넘침

'front' 카테고리의 다른 글
| CSS font-family Property (0) | 2022.05.23 |
|---|---|
| CSS ::before Selector , ::after (0) | 2022.05.23 |
| [JS]클로져(closure)함수 (0) | 2022.05.23 |
| [JS]객체생성,메소드,ObjectAPI (0) | 2022.05.22 |
| CSS ::before Selector (0) | 2022.05.16 |